
【CSSだけで実装】clip-pathでコンテンツの境界線をもっと楽しく自由に【2019】

サイトを作るときにコンテンツとコンテンツの境界が、かっこよくて一工夫あるサイトをみる事が多くなってきました。
境界を画像で装飾するのでも良いのですが、もっと簡単な方法で実装できたら良いなと思ったので紹介します。
まずはデモをみてください。
デモページ
大事なポイントは、コンテンツになるdivタグ(ここではdiv要素ですがブロックレベルであれば何でも出来ます。)に、
下記のサンプルのように、clip-pathプロパティを設定します。
CSS
.box2 {
-webkit-clip-path: polygon(0 0, 100% 5em, 100% 100%, 0% 100%);
clip-path: polygon(0 0, 100% 5em, 100% 100%, 0% 100%);
height: calc(100vh + 5em);
margin-top: -5em;
}
たったこれだけです。これで境界線が斜めにマスキングされると思います。
マスクなので、基本的にはボックスをネガティブに消しますので、
次のコンテンツとの隙間を埋めるために、marginプロパティを設定して調整してください。
この方法の良いところは、解像度に依存ぜず、レスポンシブサイトにも向いています。
画像を使用しない場合は、コンテンツの色を変更するのも簡素にできます。
アニメーション、svgファイルを読み込むことで様々な使い方が出来ます。
続いて、すこしバリエーションを増やしたいと思います。
同じようなボックスをいくつか作りそれぞれに、clip-pathプロパティを設定していきます。
HTML
<div class="box1"><h2>コンテンツ ①</h2></div>
<div class="box2"><h2>コンテンツ ②</h2></div>
<div class="box3"><h2>コンテンツ ③</h2></div>
<div class="box4"><h2>コンテンツ ④</h2></div>
<div class="box5"><h2>コンテンツ ⑤</h2></div>
<div class="box6"><h2>おしまいです。</h2></div>
とブロック要素を適当に並べます。そして
CSS
.box2 {
-webkit-clip-path: polygon(0 0, 100% 5em, 100% 100%, 0% 100%);
clip-path: polygon(0 0, 100% 5em, 100% 100%, 0% 100%);
height: calc(100vh + 5em);
margin-top: -5em;
}
.box3 {
-webkit-clip-path: polygon(0 0, 12.5% 4em, 25% 0, 37.5% 4em, 50% 0, 62.5% 4em, 75% 0, 87.5% 4em, 100% 0, 100% 100%, 0 100%);
clip-path: polygon(0 0, 12.5% 4em, 25% 0, 37.5% 4em, 50% 0, 62.5% 4em, 75% 0, 87.5% 4em, 100% 0, 100% 100%, 0 100%);
height: calc(100vh + 5em);
margin-top: -5em;
}
.box4 {
-webkit-clip-path:circle(120vh at 50% 121vh);
clip-path:circle(120vh at 50% 121vh);
margin-bottom: -5em;
height: calc(100vh + 5em);
}
.box5 {
background-attachment: fixed;
background-size: cover;
animation: clip-motion 3s ease-in-out infinite;
}
これとブロックがわかりやすいように色を設定してみてください。
背景画像もブロック要素に合わせてマスクがかかります。
※clip-pathプロパティは、polygon()のほかにもcircle()、SVG画像なども設定できます。
気をつけて欲しいのはブロック要素は後に囲まれたほうが上に重なるようになっていますので、z-indexプロパティで重なり順を調整してください。
今回のデモの場合は、上に重なっていくようになっても見えるように、コンテンツの上部の境界を処理しています。
サンプルはコチラから観てください。
デモページ
clip-pathの編集はどうしたら良いのという時は下のURLでブラウザでclip-pathを作ることが出来るのでお薦めです。
https://bennettfeely.com/clippy/
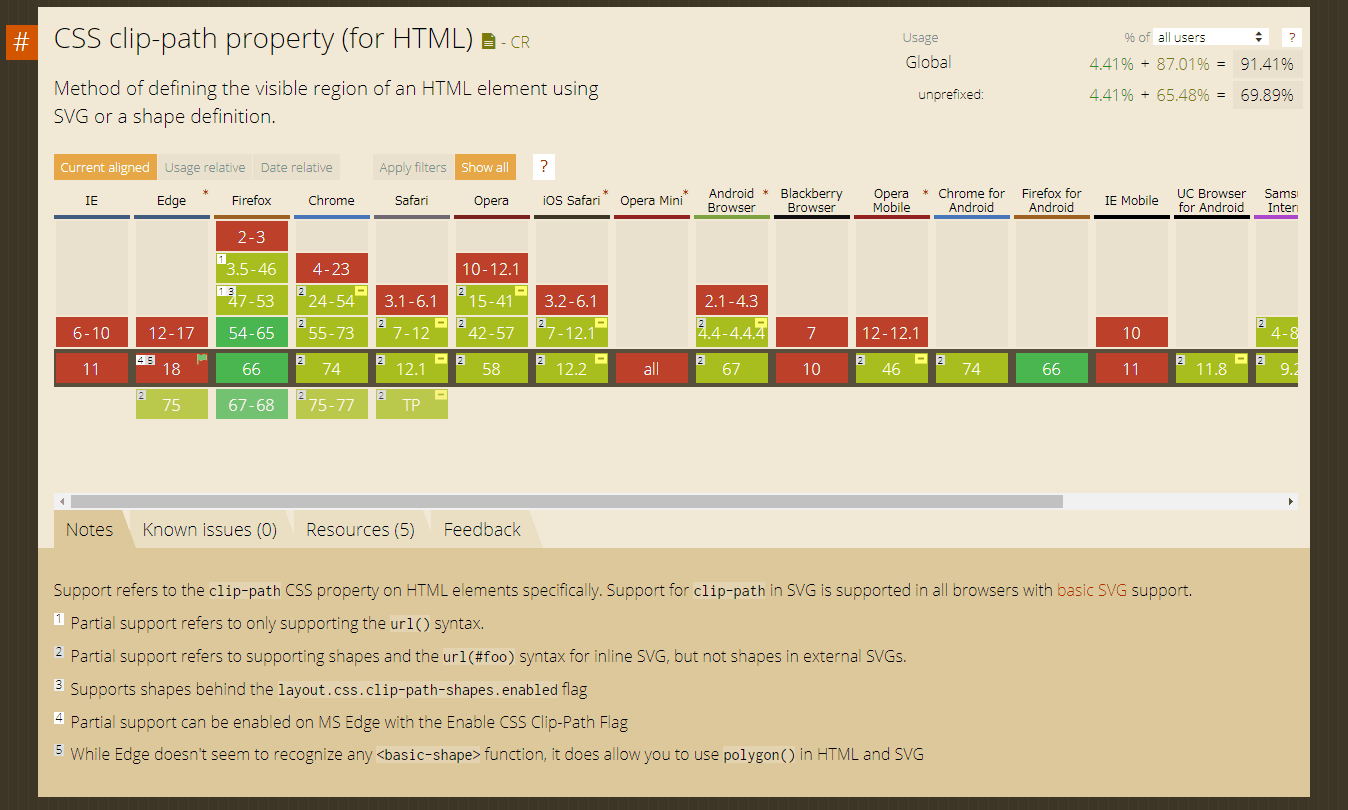
clip-pathプロパティのブラウザの対応状況です。

2019年5月時点では、完全対応しているのはFirefoxのみ、それ以外のブラウザではベンダープレフィックスでの対応となっています。IE、Edge、他一部のブラウザはサポートされていません。
Can I use…で最新の情報を確認してください。
出来なかった事:今回の境界線に対して
box-shadowプロパティでマスキングした箇所にエフェクトは適用されない。
filter: blur();によるぼかしもNG
borderで色もつけられません。

