
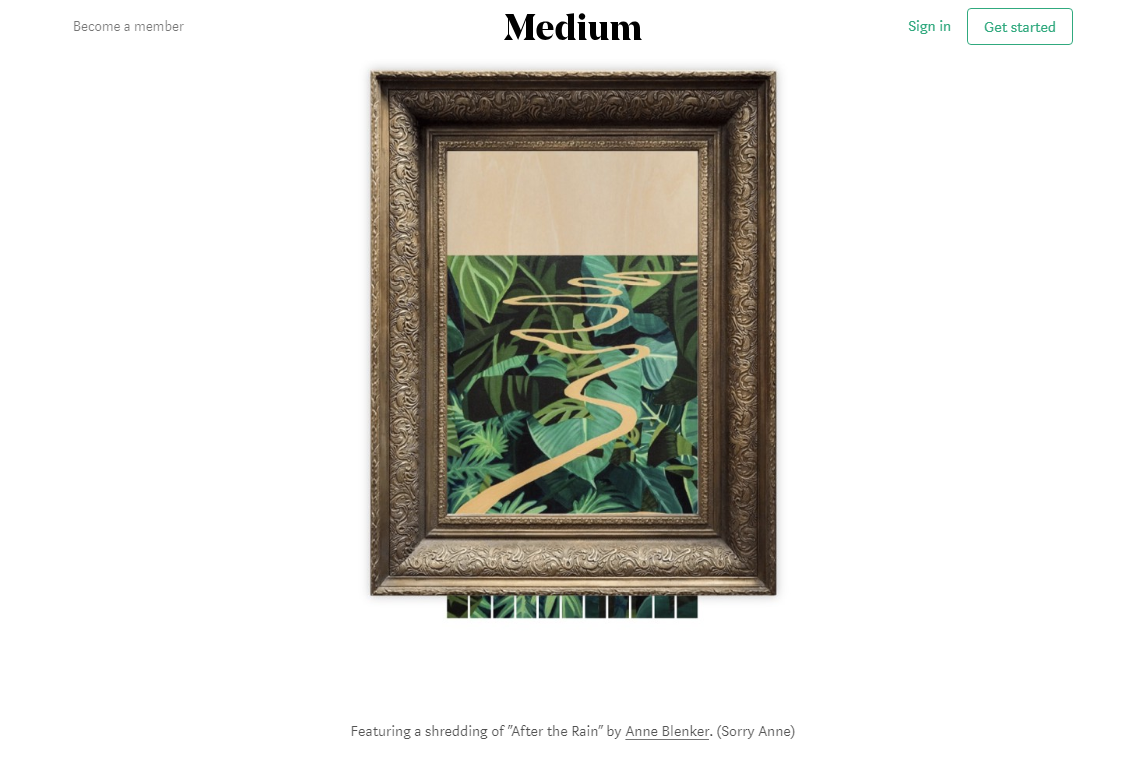
画像がシュレッダーされるCSS Grid「Banksy Shredder」

その名の通り、画像がシュレッダーにかけられ裁断されたようにバラバラにされてしまいます。
html、css、jsの知識がある程度わかる方でしたら割と簡単かも。
今回は詳しい手順は割愛させていただきます。codepenのソースコードを参考にしていただければ幸いです。
※画像を変更したい場合は、コード内のcssで読み込まれている背景画像を設定するだけ。
#original, .shred{
background: url(シュレッダーしたい画像のURL);
background-size: cover;
}で指定されている。画像ファイルを置き換えるだけ。
下のURLでプレビューも出来るので上手く動かない方は参考にするといいかもしれません。
https://codepen.io/leemartin/pen/pxNvod
少し前にニュースでも話題になっていたオークション会場でのハプニング。
自分でも試してみたいというかたは是非。
参考サイト
How to Recreate the Banksy Artwork Shredder Using CSS Grid
https://medium.com/@leemartin/how-to-recreate-the-banksy-artwork-shredder-using-css-grid-ff20c0f5a19
